Interactive Elements
Introduction
In the Loree editor, H5P is available under the Interactive Elements section. It allows you to create fun and engaging content by adding more than 20 + interactive elements like hotspots, multiple-choice questions, and accordions using the H5P interactives.


Note: In order to start using H5P as an interactive element, kindly configure H5P in Loree by visiting our Knowledge Base page—External Tool (H5P) configuration in Loree.
Getting started
Accessing H5P
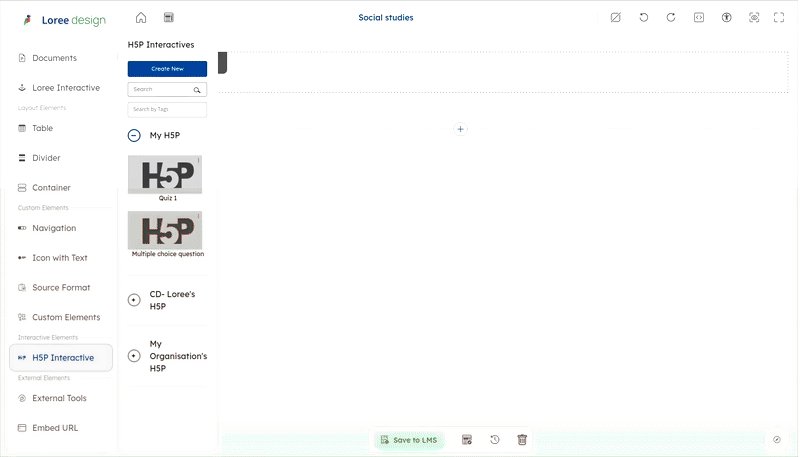
- Click on H5P under the interactive element section to open the H5P interactive block.
- With the help of search function, you can search the interactives by name [Refer 1 in below screenshot]
- You can also search by tag name [Refer 1 in below screenshot
Creating and Embedding a New H5P Interactive
- Click "Create New Interactive" in the H5P block.
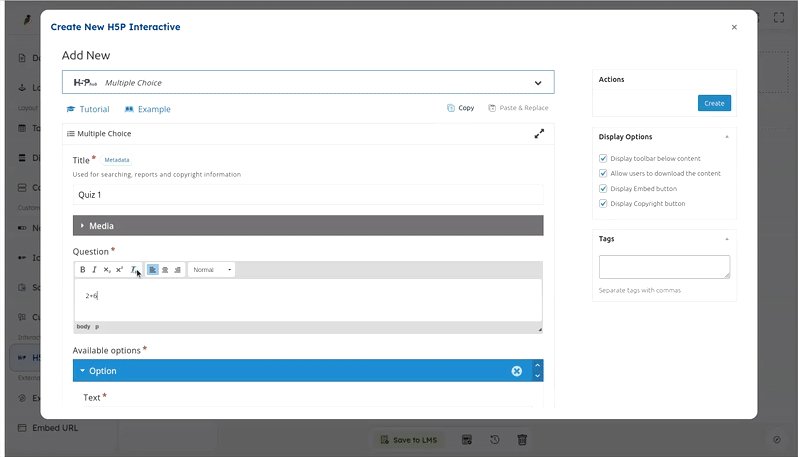
- The "Create New H5P Interactive" modal will appear on the screen.
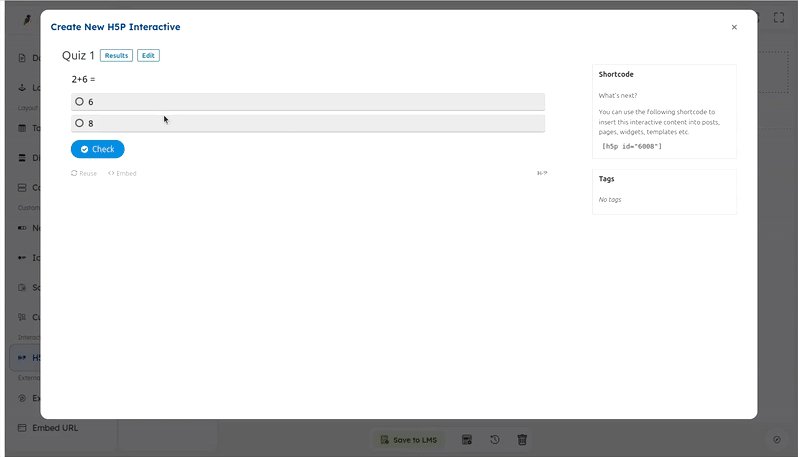
- You can create an interactive as per your preference. For creating an interactive refer to the document. - H5P User Guide
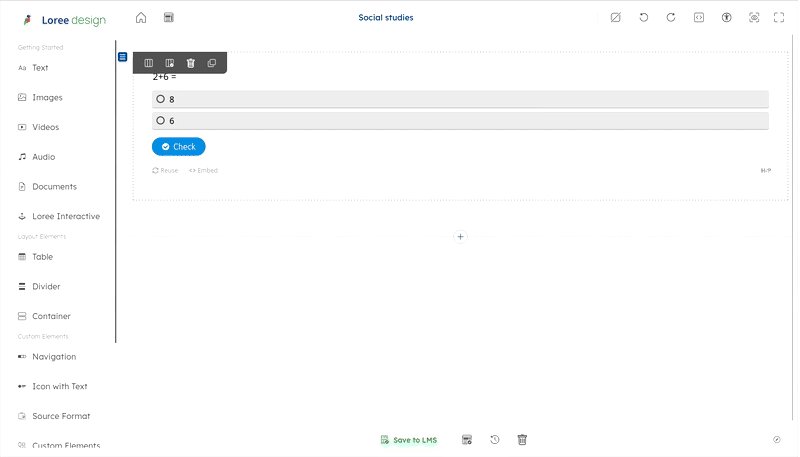
- By clicking the interactive from the available options, it will automatically embed into the course page.

Editing an Existing H5P Interactive
you can edit any existing h5p interactive by following these steps
|
Deleting an H5P Interactive
To remove an interactive:
| |
Admin Toggle enabled
- From the admin dashboard, the admin needs to enable the H5P toggle; only then will the feature be visible.
Important Notes
 Enable the "Display Embed Button"—This" allows users to generate an embed URL for the H5P interactive iframe.
Enable the "Display Embed Button"—This" allows users to generate an embed URL for the H5P interactive iframe.If you want to hide the Embed button, disable the "Display Toolbar Below Content" but keep the "Display Embed Button" enabled.
For complete guidance about the H5P, refer this document
Related Articles
External Elements
External Tools The External Tools feature in the Loree editor allows users to seamlessly integrate and utilize third-party tools directly within Loree. By linking external tools, users can insert, add, and edit content without switching between ...Click & Reveal Interactive
Click & Reveal Interactive Click & Reveal interactive elements let users click on an item to uncover hidden content. This feature helps manage screen space effectively and offers an engaging way to access additional information. Here is a short video ...Loree Interactive Style Management in admin dashboard
Getting started We are happy to introduce the Loree Interactive feature in the admin dashboard. From the admin dashboard, admins can effortlessly customize styles and manage their Loree Interactive content. Benefits of a Loree Interactive feature in ...Custom Elements
Module List The Module List in the Loree Editor helps you add and display your course modules in a clean and organized way. You can choose how the modules look, arrange them in a layout, preview the result, and then add them to your content. Check ...Checklist Interactive
Checklist Interactive A Checklist Interactive lets you add simple, checkable task lists directly into your course, making it easy for learners to stay organized. Learners can tick off items as they go, helping them clearly see their progress. Here is ...