Release notes for Loree A2401.6
New Feature
Explore In-App Feature
Loree Editor has now rolled out its latest addition- 'The Explore' feature. This Feature will be available both on the Loree Landing page as well as inside the Loree Editor as shown in the images below:
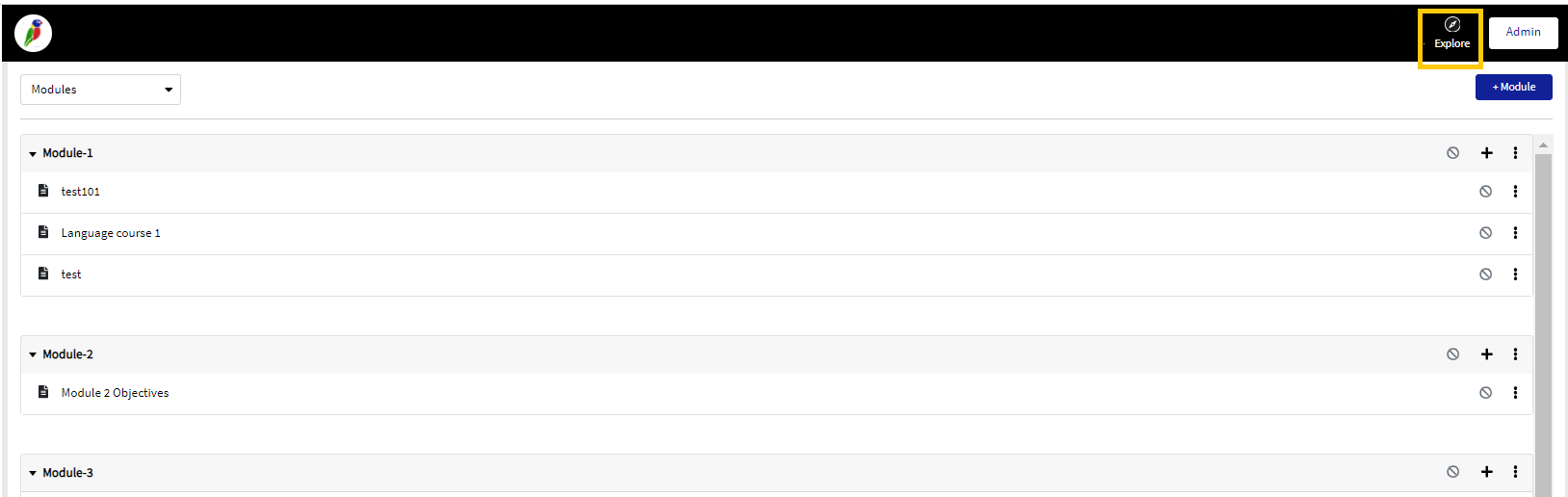
1. Loree Landing Page: 
2. Loree Editor: 

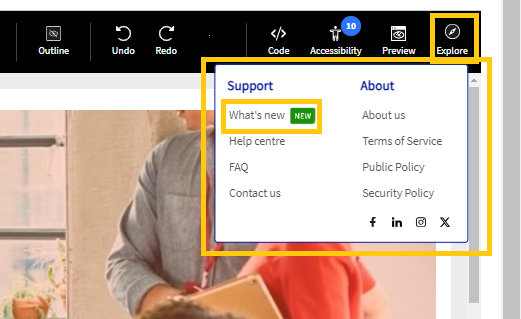
Clicking on this option will provide Users with access to the What's New Page that will let you explore all the latest updates on Loree with ease. The Explore feature will have two categories of Support and About. Under the Support Category, the What's new Feature for latest release updates, Help Centre, FAQ page as well as the Contact Us page for support will be available for users. Not only this, but the About category comes with its own pages that let you learn more about SoaringEd and Loree, its Security as well as Public Policies along with the Terms of Service.
Feature Enhancements
'Content Unavailable' info for deleted Interactive content
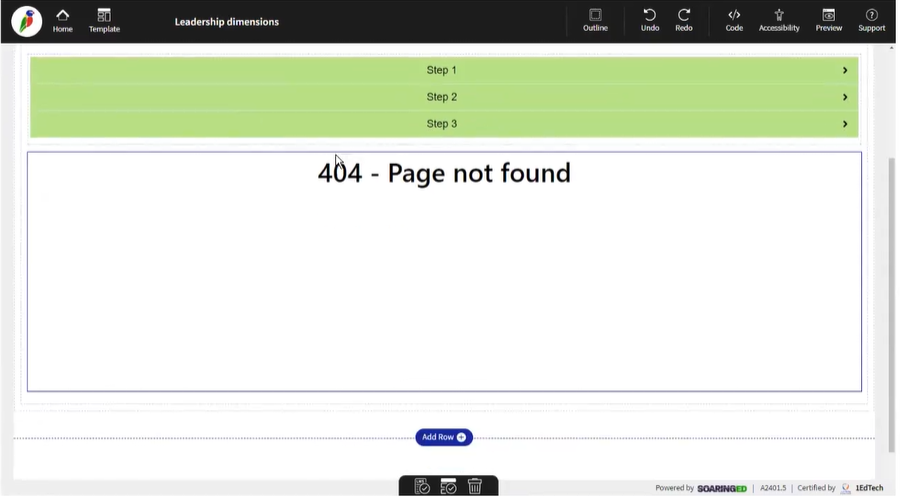
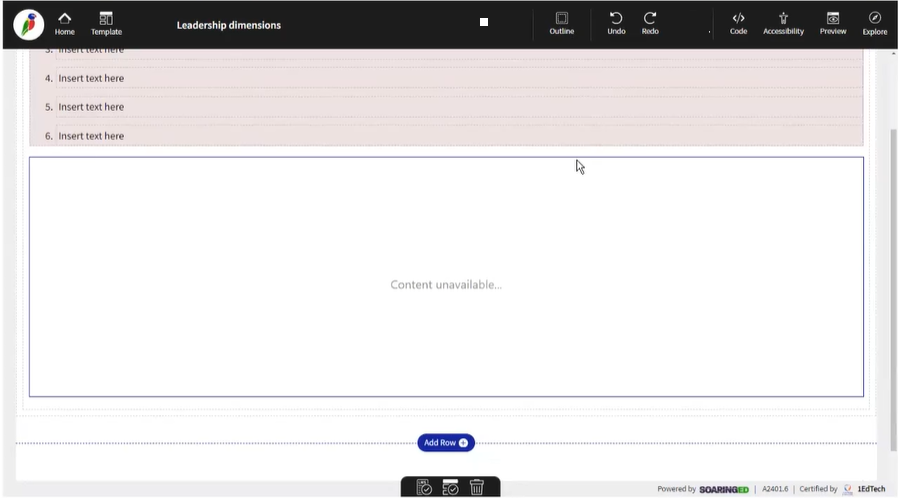
Previously, users encountered issues when attempting to access LINT(Loree Interactive) content in the Loree editor that had been added on the page but deleted in the backend. This resulted in a "404 Page not found" error. Additionally, if users tried to edit the deleted LINT, they received a "401 Access denied" message, preventing them from adding or creating LINT from the same window as shown in the images below:


Now, when users attempt to access deleted LINT content, they will see a message stating "Content unavailable" instead of a 404 error. Similarly, when trying to edit deleted LINT, users will encounter the same "Content unavailable" message. However, the significant improvement is that users can now add or create LINT directly from this window, eliminating the need to close and reopen the window.


Web address URL validation for Iframe tag
Earlier, users were able to input arbitrary text in the web address field when hyperlinking text or images. This allowed users to save invalid text entries as hyperlinks.
This has been changed now and users are required to provide a valid web URL in order to add and save it as a hyperlink. and if the user has provided with a wrong web URL we display an error message as "Enter a valid web address."
Bug Fixes
Content Migration Issue
Issue:
Previously, certain Loree users encountered difficulties with content migration while using the Loree platform. Specifically, when attempting to edit content created in or before 2022 using the Loree editor, users found that the editor displayed no content, appearing to be completely empty.
Resolution:
This issue is now fixed and Users can confidently edit their content in the Loree editor, irrespective of when the content was originally created.
This issue is now fixed and Users can confidently edit their content in the Loree editor, irrespective of when the content was originally created.

Note: It's important to highlight that this error was isolated to one client and only affected a limited number of pages within their account.
Ordered and Unordered List Style Conversion Issue
Issue:
Earlier, Loree users encountered a problem when attempting to change the bullet type on pages containing list items. Specifically, altering the bullet type would remove any previously applied styles as shown in the images below:
Resolution:
This issue has been fixed. Now, when users change the bullet type on a page with list items, any existing styles applied to the parent element will be preserved. This enhancement ensures that users can customize bullet types without losing applied styles.

Note: This issue was observed exclusively when styles were applied to the parent element and not to individual list items.
Improved Tab Interactive Responsiveness
Issue:
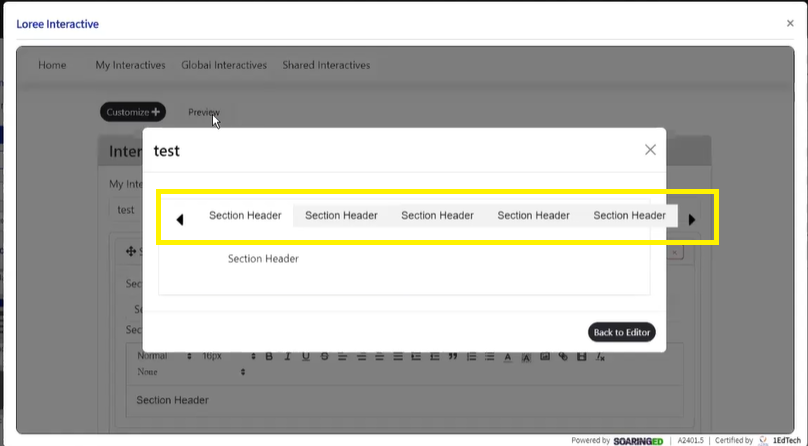
Previously, Loree users encountered responsiveness issues when working with Tab Interactive, especially with numerous tab sections featuring lengthy names were added to the Tab Interactive. On mobile devices, the problem expanded more, with tab content and navigation buttons extending beyond the element, causing usability challenges as shown in the image below:
Resolution:
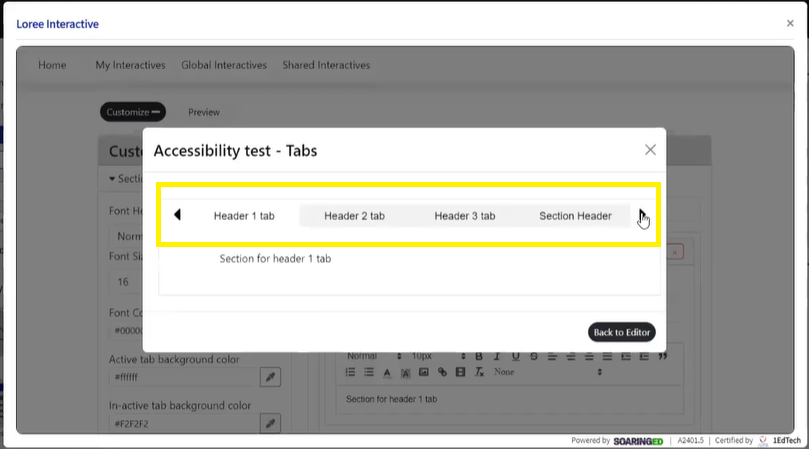
This issue has been resolved. Now the Tabs remain within the element for all Desktop, Tablet and Mobile view as shown in the image below:
Button Interactive Alignment Fix
Issue:
Earlier, users encountered difficulties when attempting to customize the alignment of Button Interactive elements in Loree. Despite customization efforts, the alignment settings were not functioning as expected.
Resolution:
Users can now easily customize the alignment of Button Interactive elements, and changes made to alignment settings will be reflected accurately on the page as shown in the image below: 
Thank You!
Thank You!
Related Articles
Release notes for Loree A2501.3
Published on: 01/03/2025 New Look, Who's This? Loree Reimagined! We're thrilled to unveil a completely redesigned Loree experience! These release notes will walk you through the key changes, showing you before-and-after comparisons so you can easily ...Release notes for Loree A2101.2
Loree editor Loree help section User be able to navigate to user guide from Loree Editor and it will allow the users to Loree Support portal for raise service tickets, be able to view the release notes from help section and check what’s new with the ...Release Notes for Loree A2403.2
Published On: 29/07/2024 Feature Enhancements 1. Extra Canvas Tags Support Previously, users of Loree encountered difficulties when key components such as summaries and details vanished from pages because of unsupported tags. We have now enhanced ...Release notes for Loree A2101.6
Loree Issue fixed in Loree editor Alert for Permanent template/row/element delete As a Loree user, I want to get the acknowledgment pop-up while deleting the template/row/element permanently. So that, before deleting the templates/rows/elements ...Release notes for Loree A2101.4
Loree Issue fixed in Loree editor Page name mismatch inside the editor As a user, When I use special characters for page name doesn’t display the special characters on Loree editor. Instead, it shows % for all the used special characters. This issue ...